Danh mục¶
Danh mục thương mại điện tử tương đương với các kệ hàng thực tế của bạn: cho phép khách hàng xem những gì bạn cung cấp. Các danh mục rõ ràng, các tùy chọn khả dụng, sắp xếp và luồng điều hướng giúp bạn cấu trúc danh mục hiệu quả.
Phân loại danh mục sản phẩm¶
Trong Odoo, có một mô hình danh mục cụ thể cho thương mại điện tử của bạn. Sử dụng danh mục thương mại điện tử cho sản phẩm của bạn cho phép bạn thêm menu điều hướng trên trang thương mại điện tử của mình. Sau đó, khách truy cập có thể sử dụng menu này để xem tất cả sản phẩm trong danh mục họ chọn.
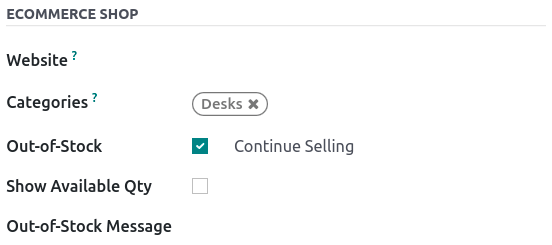
Để thực hiện, hãy vào , chọn sản phẩm bạn muốn sửa đổi, nhấp vào tab Bán hàng và chọn Danh mục bạn muốn trong Cửa hàng thương mại điện tử.

Ghi chú
Một sản phẩm có thể xuất hiện trong nhiều danh mục thương mại điện tử.
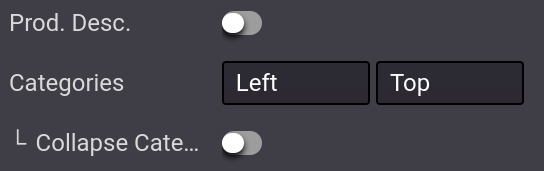
Khi danh mục sản phẩm của bạn được cấu hình, hãy vào trang cửa hàng chính của bạn và nhấp vào . Trong tùy chọn Categories, bạn có thể bật menu trên Left, trên Top hoặc cả hai. Nếu bạn chọn danh mục Left, tùy chọn Collapsable Category Recursive sẽ xuất hiện và cho phép hiển thị menu danh mục Left có thể thu gọn.

Xem thêm
Duyệt¶
Danh mục thương mại điện tử là công cụ đầu tiên để sắp xếp và phân chia sản phẩm của bạn. Tuy nhiên, nếu bạn cần thêm một cấp độ phân loại trong danh mục của mình, bạn có thể kích hoạt nhiều bộ lọc khác nhau như thuộc tính hoặc tìm kiếm sắp xếp theo.
Thuộc tính¶
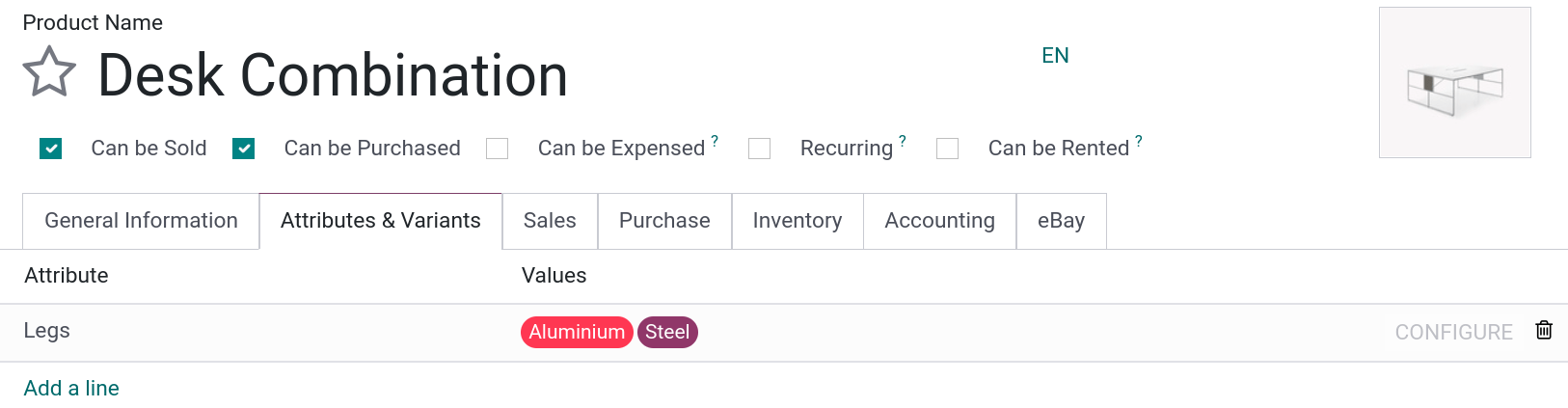
Thuộc tính đề cập đến đặc điểm của sản phẩm, chẳng hạn như màu sắc hoặc chất liệu, trong khi các biến thể là các kết hợp thuộc tính khác nhau. :guilabel: Thuộc tính và Biến thể có thể được tìm thấy trong :menuselection: Trang web --> Thương mại điện tử --> Sản phẩm, chọn sản phẩm của bạn và tab :guilabel: Thuộc tính & Biến thể.
Xem thêm

Để bật lọc thuộc tính, hãy vào trang cửa hàng chính của bạn, nhấp vào và chọn Trái, Trên hoặc cả hai. Ngoài ra, bạn cũng có thể bật Lọc giá để bật bộ lọc giá.
Ghi chú
Bộ lọc giá hoạt động độc lập với thuộc tính và do đó, có thể được bật riêng nếu muốn.
Mẹo
Bạn có thể sử dụng bộ lọc thuộc tính ngay cả khi bạn không làm việc với các biến thể sản phẩm. Khi thêm thuộc tính vào sản phẩm của bạn, hãy đảm bảo chỉ chỉ định một giá trị cho mỗi thuộc tính. Odoo không tạo biến thể nếu không thể kết hợp.
Sắp xếp theo tìm kiếm¶
Có thể cho phép người dùng sắp xếp danh mục theo cách thủ công bằng thanh tìm kiếm. Từ trang cửa hàng chính của bạn, nhấp vào ; bạn có thể bật hoặc tắt tùy chọn Sort-By cũng như nút Layout. Bạn cũng có thể chọn Default Sort của nút Sort-By. Sắp xếp mặc định áp dụng cho tất cả danh mục.
Các tùy chọn sắp xếp là:
Nổi bật
Hàng mới về
Tên (A-Z)
Giá - Thấp tới cao
Giá - Cao tới thấp
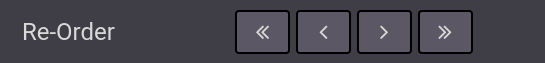
Ngoài ra, bạn có thể chỉnh sửa thủ công thứ tự sản phẩm trong danh mục bằng cách vào trang cửa hàng chính và nhấp vào sản phẩm. Trong phần Sản phẩm của phần Tùy chỉnh, bạn có thể sắp xếp lại thứ tự bằng cách nhấp vào các mũi tên. << >> di chuyển sản phẩm sang cực phải hoặc trái, và < > di chuyển sản phẩm theo một hàng sang phải hoặc trái. Bạn cũng có thể thay đổi thứ tự sản phẩm trong danh mục trong và kéo thả các sản phẩm trong danh sách.

Thiết kế trang¶
Trang chuyên mục¶
Bạn có thể tùy chỉnh bố cục của trang danh mục bằng trình xây dựng trang web.
Quan trọng
Việc chỉnh sửa bố cục của trang danh mục có hiệu lực trên toàn cầu; việc chỉnh sửa một bố cục danh mục sẽ ảnh hưởng đến tất cả các trang danh mục.
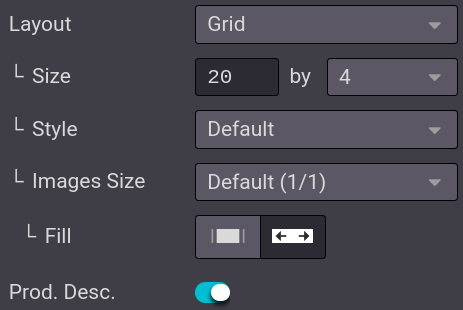
Để thực hiện, hãy vào . Tại đây, bạn có thể chọn bố cục, số cột để hiển thị sản phẩm, v.v. Nút Product Description làm cho mô tả sản phẩm hiển thị từ trang danh mục, bên dưới hình ảnh sản phẩm.

Mẹo
Bạn có thể chọn kích thước lưới, nhưng lưu ý rằng việc hiển thị quá nhiều sản phẩm có thể ảnh hưởng đến hiệu suất và tốc độ tải trang.
Điểm nổi bật của sản phẩm¶
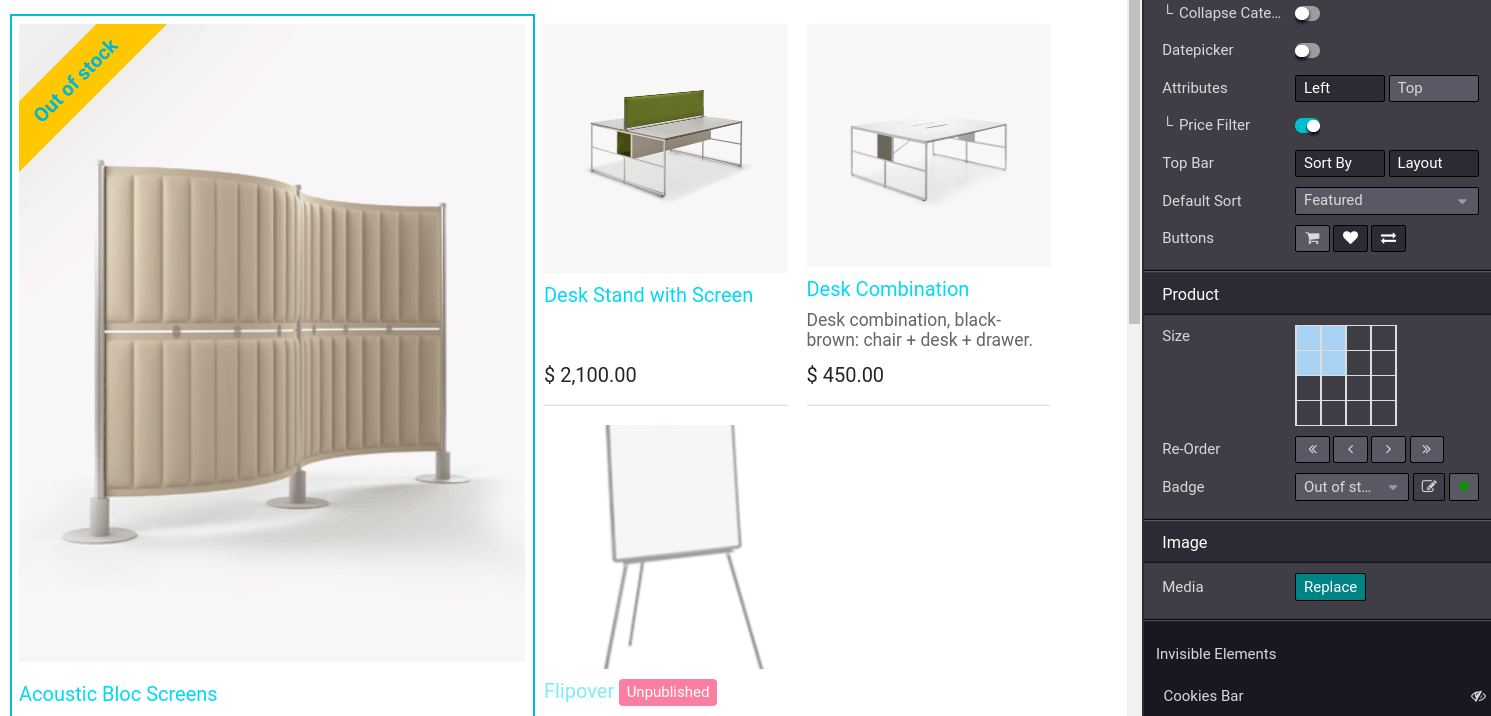
Bạn có thể làm nổi bật sản phẩm để làm cho chúng dễ nhìn hơn trên trang danh mục hoặc trang sản phẩm. Trên trang bạn chọn, hãy vào và nhấp vào sản phẩm cần làm nổi bật. Trong phần Product, bạn có thể chọn kích thước hình ảnh sản phẩm bằng cách nhấp vào lưới và bạn cũng có thể thêm ribbon hoặc Badge. Thao tác này sẽ hiển thị biểu ngữ trên hình ảnh sản phẩm, chẳng hạn như:
Doanh thu;
Bán hết;
Hết hàng;
Mới.
Ngoài ra, bạn có thể kích hoạt developer mode <../../../general/developer_mode> trên mẫu sản phẩm và trong tab Bán hàng, hãy thay đổi hoặc tạo ruy-băng từ trường Ribbon.
Ghi chú
developer mode <../../../general/developer_mode> chỉ dành cho người dùng có kinh nghiệm muốn truy cập vào các công cụ nâng cao. Sử dụng developer mode không được khuyến nghị cho người dùng thông thường.

Các tính năng bổ sung¶
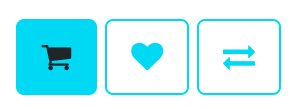
Bạn có thể truy cập và bật các nút tính năng bổ sung như thêm vào giỏ hàng, danh sách so sánh hoặc danh sách mong muốn. Để thực hiện, hãy vào trang cửa hàng chính của bạn và ở cuối danh mục Trang sản phẩm, hãy nhấp vào các nút tính năng bạn muốn sử dụng. Cả ba nút đều xuất hiện khi di chuột qua hình ảnh sản phẩm.
Thêm vào giỏ hàng: thêm nút vào thêm sản phẩm vào giỏ hàng <../checkout_payment_shipping/cart>;
Danh sách so sánh: thêm nút để so sánh sản phẩm dựa trên giá, phiên bản, v.v.;
Nút danh sách mong muốn: thêm một nút vào danh sách mong muốn của sản phẩm.


Thêm nội dung¶
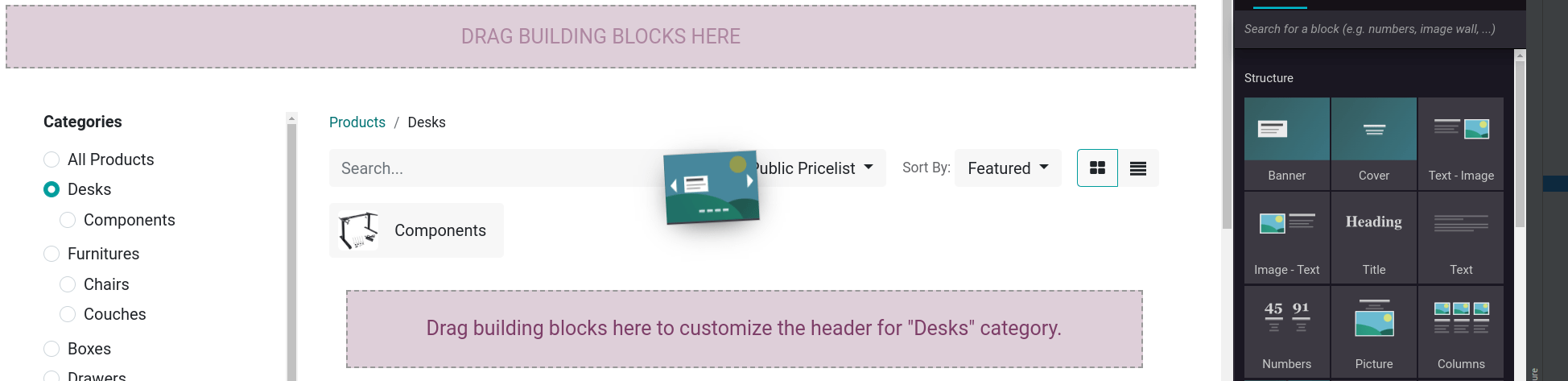
Bạn có thể sử dụng các khối xây dựng để thêm nội dung vào trang danh mục, với nhiều khối khác nhau từ Cấu trúc đến Nội dung động. Các khu vực cụ thể được xác định để sử dụng các khối được xác định và đánh dấu trên trang khi kéo và thả một khối.

Nếu bạn thả một khối xây dựng lên trên danh sách sản phẩm, nó sẽ tạo ra một tiêu đề danh mục mới dành riêng cho danh mục đó.
Nếu bạn thả một tòa nhà lên trên cùng hoặc dưới cùng của trang, tòa nhà đó sẽ hiển thị trên tất cả các trang danh mục.
Mẹo
Thêm nội dung vào trang danh mục thương mại điện tử có lợi về mặt chiến lược SEO. Sử dụng từ khóa được liên kết đến sản phẩm hoặc danh mục thương mại điện tử sẽ cải thiện lưu lượng truy cập tự nhiên. Ngoài ra, mỗi danh mục có URL riêng có thể trỏ đến và được lập chỉ mục bởi các công cụ tìm kiếm.