Biến thể sản phẩm¶
Các biến thể sản phẩm được sử dụng để cung cấp cho từng sản phẩm nhiều đặc điểm và tùy chọn khác nhau để khách hàng lựa chọn, chẳng hạn như kích thước, kiểu dáng hoặc màu sắc, v.v.
Các biến thể sản phẩm có thể được quản lý thông qua mẫu sản phẩm riêng lẻ hoặc bằng cách điều hướng đến trang Product Variants hoặc Attributes. Tất cả các tùy chọn này đều nằm trong ứng dụng Odoo Sales.
Example
Một công ty may mặc có bảng phân tích biến thể sau đây cho một trong những chiếc áo phông bán chạy nhất của họ:
Áo thun cổ điển Unisex
Màu sắc: Xanh, Đỏ, Trắng, Đen
Kích thước: S, M, L, XL, XXL
Tại đây, Áo phông là mẫu sản phẩm và Áo phông: Xanh lam, S là biến thể sản phẩm cụ thể.
Màu sắc và Kích thước là thuộc tính, và các tùy chọn tương ứng (như Xanh lam và S) là giá trị.
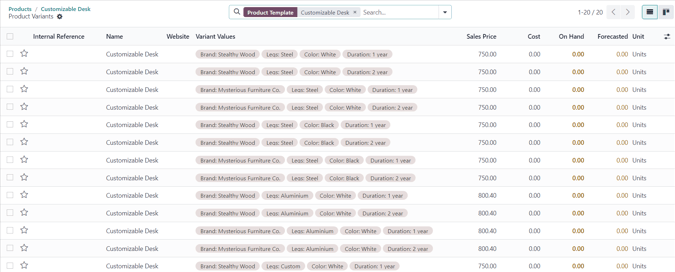
Trong trường hợp này, có tổng cộng 20 biến thể sản phẩm khác nhau: bốn tùy chọn Màu sắc nhân với năm tùy chọn Kích thước. Mỗi biến thể có số lượng hàng tồn kho, tổng doanh số và các bản ghi tương tự khác trong Odoo.
Xem thêm
thương mại điện tử/sản phẩm/biến thể sản phẩm
Cấu hình¶
Để sử dụng các biến thể sản phẩm, cài đặt Biến thể phải được kích hoạt trong ứng dụng Bán hàng của Odoo.
Để thực hiện điều đó, hãy vào và tìm phần Danh mục sản phẩm ở đầu trang.
Trong phần đó, hãy đánh dấu vào ô để bật tính năng Biến thể.

Sau đó, nhấp vào Lưu ở đầu trang Cài đặt.
Thuộc tính¶
Trước khi có thể thiết lập các biến thể sản phẩm, các thuộc tính phải được tạo. Để tạo, quản lý và sửa đổi các thuộc tính, hãy điều hướng đến .
Ghi chú
Thứ tự các thuộc tính trên trang Attributes quyết định cách chúng hiển thị trên các trang Product Configurator, Point of Sale và eCommerce.
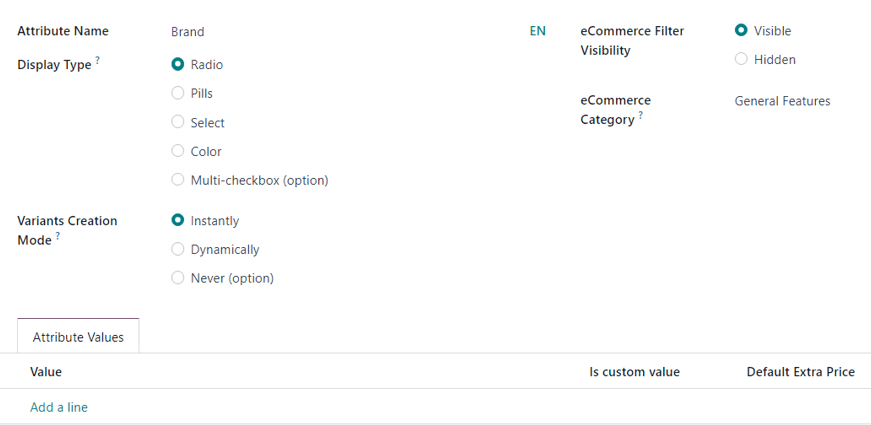
Để tạo một thuộc tính mới từ trang Attributes, hãy nhấp vào New. Làm như vậy sẽ hiển thị một biểu mẫu thuộc tính trống có thể tùy chỉnh và cấu hình theo nhiều cách.

Đầu tiên, hãy tạo Tên thuộc tính, chẳng hạn như Màu sắc hoặc Kích thước.
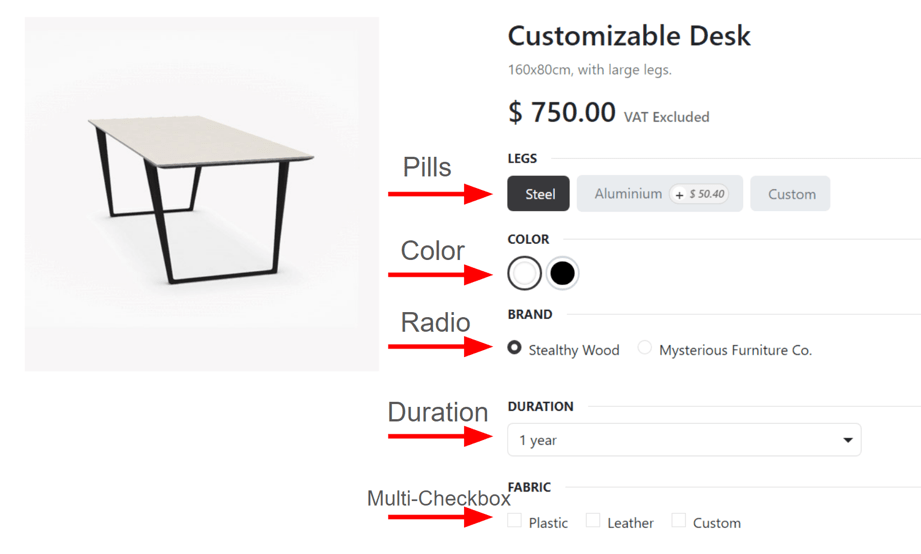
Tiếp theo, chọn một trong các tùy chọn từ trường Display Type. Display Type xác định cách sản phẩm này được hiển thị trên cửa hàng trực tuyến, bảng điều khiển Điểm bán hàng và Trình cấu hình sản phẩm.
Các tùy chọn Loại hiển thị là:
Thuốc: các tùy chọn xuất hiện dưới dạng các nút có thể lựa chọn trên trang sản phẩm của cửa hàng trực tuyến.
Color: các tùy chọn xuất hiện dưới dạng các ô vuông nhỏ có màu, phản ánh bất kỳ mã màu HTML nào
Radio: các tùy chọn xuất hiện trong danh sách dạng dấu đầu dòng trên trang sản phẩm của cửa hàng trực tuyến.
Select: các tùy chọn xuất hiện trong menu thả xuống trên trang sản phẩm của cửa hàng trực tuyến. thiết lập, trên trang sản phẩm của cửa hàng trực tuyến.
Hộp kiểm nhiều ô (tùy chọn): các tùy chọn xuất hiện dưới dạng hộp kiểm có thể chọn trên trang sản phẩm của cửa hàng trực tuyến.

Trường Chế độ tạo biến thể thông báo cho Odoo thời điểm tự động tạo biến thể mới sau khi thuộc tính được thêm vào sản phẩm.
Ghi chú
Trường Chế độ tạo biến thể phải được đặt thành Không bao giờ (tùy chọn) để Hộp kiểm nhiều ô (tùy chọn) hoạt động bình thường như Kiểu hiển thị.
Ngay lập tức: tạo tất cả các biến thể có thể có ngay khi các thuộc tính và giá trị được thêm vào mẫu sản phẩm.
Dynamically: tạo các biến thể chỉ khi các thuộc tính và giá trị tương ứng được thêm vào đơn đặt hàng bán hàng.
Không bao giờ (tùy chọn): không bao giờ tự động tạo ra các biến thể.
Cảnh báo
Sau khi thêm vào sản phẩm, thuộc tính Chế độ tạo biến thể không thể chỉnh sửa được.
Trường Khả năng hiển thị bộ lọc thương mại điện tử xác định liệu các tùy chọn thuộc tính này có hiển thị với khách hàng ở giao diện hay không khi họ mua sắm trên cửa hàng trực tuyến.
Visible: các giá trị thuộc tính có thể nhìn thấy được đối với khách hàng ở giao diện.
Hidden: các giá trị thuộc tính bị ẩn khỏi khách hàng ở giao diện người dùng.
Cuối cùng, trong trường tùy chọn Danh mục thương mại điện tử, hãy chọn một danh mục từ menu thả xuống để nhóm các thuộc tính tương tự vào cùng một phần để tăng thêm tính cụ thể và tổ chức.
Ghi chú
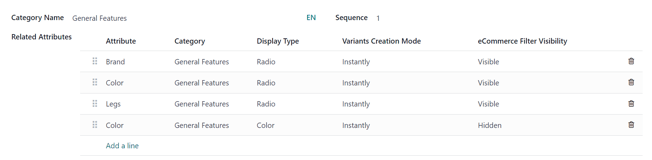
Để xem thông tin chi tiết liên quan đến danh mục thuộc tính đã chọn, hãy nhấp vào biểu tượng liên kết nội bộ (right arrow) ở phía bên phải của trường Danh mục thương mại điện tử sau khi đã chọn một tùy chọn. Làm như vậy sẽ hiển thị biểu mẫu chi tiết của danh mục thuộc tính đó.

Tại đây, Tên danh mục và Trình tự được hiển thị ở trên cùng. Tiếp theo là Thuộc tính liên quan liên kết với danh mục. Các thuộc tính này có thể được kéo và thả vào thứ tự ưu tiên mong muốn.
Thuộc tính cũng có thể được thêm trực tiếp vào danh mục bằng cách nhấp vào Thêm một dòng.
Mẹo
Để tạo danh mục thuộc tính trực tiếp từ trường này, hãy bắt đầu nhập tên danh mục mới, sau đó chọn Tạo hoặc Tạo và chỉnh sửa... từ menu thả xuống xuất hiện.
Nhấp vào Create sẽ tạo danh mục, có thể chỉnh sửa sau. Nhấp vào Create and edit... sẽ tạo danh mục và hiển thị cửa sổ bật lên Create Category, trong đó có thể cấu hình và tùy chỉnh danh mục thuộc tính mới.
Giá trị thuộc tính¶
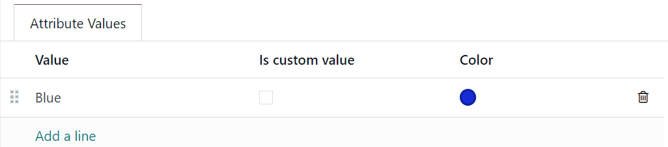
Giá trị thuộc tính phải được thêm vào tab Giá trị thuộc tính. Giá trị có thể được thêm vào thuộc tính bất kỳ lúc nào nếu cần.
Để thêm giá trị, hãy nhấp vào Thêm một dòng trong tab Giá trị thuộc tính.
Sau đó, nhập tên giá trị vào cột Giá trị. Tiếp theo, đánh dấu vào ô trong cột Là giá trị tùy chỉnh, nếu giá trị là tùy chỉnh (tức là khách hàng được cung cấp các thông số kỹ thuật duy nhất dành riêng cho giá trị cụ thể này).
Ghi chú
Nếu tùy chọn Loại hiển thị - Màu sắc được chọn, tùy chọn thêm mã màu HTML sẽ xuất hiện ở phía bên phải của dòng giá trị, giúp nhân viên bán hàng và khách hàng dễ dàng biết chính xác tùy chọn màu họ đang chọn.

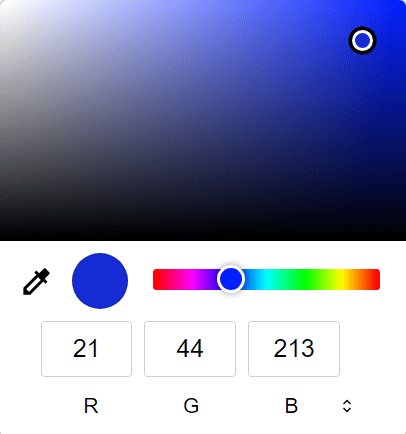
Để chọn màu, hãy nhấp vào vòng tròn trống trong cột Color, cửa sổ bật lên chọn màu HTML sẽ hiển thị.

Trong cửa sổ bật lên này, hãy chọn một màu cụ thể bằng cách kéo thanh trượt màu đến sắc thái cụ thể và nhấp trực tiếp vào phần màu trên cửa sổ gradient màu.
Hoặc chọn một màu cụ thể bằng cách nhấp vào biểu tượng ống nhỏ giọt và chọn màu mong muốn hiện có thể nhấp được trên màn hình.
Mẹo
Thuộc tính cũng có thể được tạo trực tiếp từ mẫu sản phẩm bằng cách thêm một dòng mới và nhập tên vào tab Biến thể.
Khi một thuộc tính được thêm vào sản phẩm, sản phẩm đó sẽ được liệt kê và có thể truy cập thông qua nút thông minh Related Products của thuộc tính. Nút đó liệt kê mọi sản phẩm trong cơ sở dữ liệu hiện đang sử dụng thuộc tính đó.
Biến thể sản phẩm¶
Sau khi tạo thuộc tính, hãy sử dụng thuộc tính (và các giá trị của nó) để tạo biến thể sản phẩm. Để thực hiện, hãy vào và chọn một sản phẩm hiện có để xem biểu mẫu sản phẩm mong muốn. Hoặc, nhấp vào Tạo để tạo sản phẩm mới, có thể thêm biến thể sản phẩm vào đó.
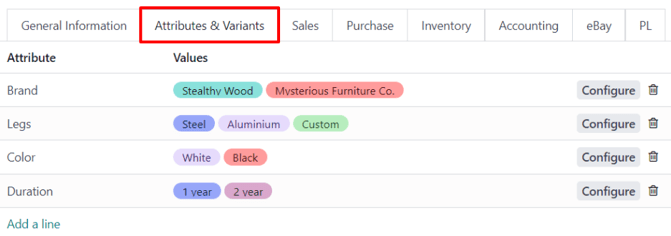
Trên biểu mẫu sản phẩm, nhấp vào tab Thuộc tính amp; Biến thể để xem, quản lý và sửa đổi các thuộc tính và giá trị cho sản phẩm.

Để thêm thuộc tính vào sản phẩm và các giá trị thuộc tính tiếp theo, hãy nhấp vào Thêm một dòng trong tab Thuộc tính amp; Biến thể. Sau đó, chọn thuộc tính mong muốn từ menu thả xuống xuất hiện.
Mẹo
Thuộc tính có thể được tạo trực tiếp từ tab Attributes amp; Variants của biểu mẫu sản phẩm. Để thực hiện, hãy bắt đầu nhập tên thuộc tính mới vào trường trống và chọn Create hoặc Create and edit... từ menu thả xuống nhỏ xuất hiện.
Nhấp vào Create để tạo thuộc tính, có thể tùy chỉnh sau. Nhấp vào Create and edit... để tạo thuộc tính và biểu mẫu bật lên Create Attribute sẽ xuất hiện. Trong biểu mẫu bật lên, hãy tiến hành sửa đổi thuộc tính theo một số cách.
Sau khi chọn một thuộc tính trong cột Attribute, hãy tiến hành chọn các giá trị thuộc tính cụ thể để áp dụng cho sản phẩm thông qua menu thả xuống có trong cột Values.
Ghi chú
Không có giới hạn về số lượng giá trị có thể thêm vào.
Mẹo
Có thể truy cập các quy trình tạo biến thể sản phẩm tương tự thông qua các ứng dụng Mua hàng, Hàng tồn kho và Thương mại điện tử.
Cấu hình các biến thể¶
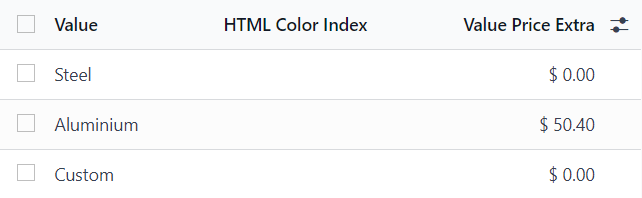
Phía bên phải của dòng thuộc tính là nút Configure. Khi nhấp vào, Odoo sẽ hiển thị một trang riêng giới thiệu các Product Variant Values cụ thể đó.

Tại đây, có thể xem được tên Giá trị cụ thể, Chỉ mục màu HTML (nếu có) và Giá trị giá bổ sung.
Ghi chú
Giá trị tăng thêm biểu thị mức tăng giá bán nếu thuộc tính này được chọn.
Khi nhấp vào một giá trị trên trang Giá trị biến thể sản phẩm, Odoo sẽ hiển thị một trang riêng, nêu chi tiết các thông tin liên quan đến giá trị đó.

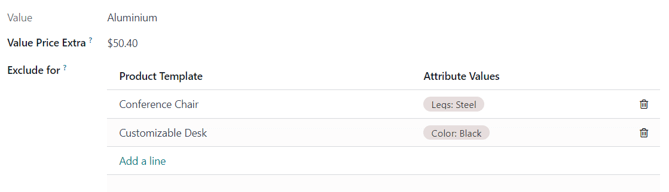
Trên trang chi tiết biến thể sản phẩm cụ thể, có thể tìm thấy các trường Giá trị và Giá trị giá thêm, cùng với trường Loại trừ cho.
Trong trường Loại trừ cho, có thể thêm Mẫu sản phẩm khác nhau và Giá trị thuộc tính cụ thể. Khi được thêm vào, giá trị thuộc tính cụ thể này sẽ bị loại trừ khỏi các sản phẩm cụ thể đó.
Tác động của các biến thể¶
Ngoài việc cung cấp các tùy chọn sản phẩm chi tiết hơn cho khách hàng, các biến thể sản phẩm còn có tác động riêng có thể được tận dụng trên toàn bộ cơ sở dữ liệu Odoo.
Mã vạch: mã vạch được liên kết với từng biến thể, thay vì mẫu sản phẩm. Mỗi biến thể riêng lẻ có thể có mã vạch/SKU riêng.
Giá: mỗi biến thể sản phẩm đều có giá công khai riêng, là tổng giá mẫu sản phẩm và bất kỳ khoản phí bổ sung nào cho các thuộc tính cụ thể.
Example
Giá bán của một chiếc áo sơ mi đỏ là 23 đô la -- vì giá mẫu áo sơ mi là 20 đô la, cộng thêm 3 đô la cho phiên bản màu đỏ. Quy tắc bảng giá có thể được cấu hình để áp dụng cho mẫu sản phẩm hoặc cho phiên bản.
Inventory: hàng tồn kho được tính cho từng biến thể sản phẩm riêng lẻ. Trên biểu mẫu mẫu sản phẩm, hàng tồn kho phản ánh tổng của tất cả các biến thể, nhưng hàng tồn kho thực tế được tính theo từng biến thể.
Hình ảnh: mỗi biến thể sản phẩm có thể có hình ảnh riêng.
Ghi chú
Những thay đổi đối với mẫu sản phẩm sẽ tự động áp dụng cho mọi biến thể của sản phẩm đó.
Xem thêm