Sản phẩm¶
Odoo eCommerce cho phép bạn thêm sản phẩm<ecommerce/products/add-products> ` và quản lý các trang sản phẩm :ref: của bạn<ecommerce/products/product-page> ` trực tiếp từ ứng dụng Website. Nó cũng cho phép bạn thêm :ref:`biến thể sản phẩm<ecommerce/products/product-variants> ` và :ref:`tệp số<ecommerce/products/digital-files> `, :ref:`đang dịch<ecommerce/products/translation> ` nội dung trang sản phẩm, :ref:`quản lý kho<ecommerce/products/stock-management> `, và cho phép :ref:`so sánh sản phẩm<ecommerce/products/product-comparison> `.
Thêm sản phẩm¶
Tạo sản phẩm¶
Để tạo sản phẩm từ giao diện, hãy nhấp vào + New ở góc trên bên phải, sau đó nhấp vào Product. Nhập Product Name, Sales Price, mặc định Customer Taxes cho các giao dịch cục bộ và Save. Sau đó, bạn có thể cập nhật thông tin chi tiết của sản phẩm, thêm hình ảnh và customize<ecommerce/products/customization> ` trang sản phẩm. Khi bạn :guilabel:`Lưu, trang sản phẩm sẽ tự động được xuất bản.
Mẹo
Bạn cũng có thể tạo sản phẩm từ phần quản trị bằng cách vào và nhấp vào New.
Các sản phẩm được tạo từ giao diện người dùng sẽ tự động được xuất bản published<website/un-publish-page> `, trong khi các sản phẩm được tạo từ backend thì không. Để xuất bản một sản phẩm, hãy nhấp vào nút thông minh :guilabel:`Đi đến trang web để truy cập trang sản phẩm, sau đó chuyển đổi công tắc từ Chưa xuất bản thành Đã xuất bản.
Nhập khẩu sản phẩm¶
Để nhập dữ liệu sản phẩm<import-data> ` sử dụng tệp XLSX hoặc CSV, hãy vào :menuselection:`Website --> eCommerce --> Products, nhấp vào biểu tượng (gear), sau đó :ref:`Nhập bản ghi<import-data> `.
Mẹo
Để xuất bản hàng loạt sản phẩm, hãy làm theo các bước sau:
Vào .
Xóa bộ lọc Đã xuất bản và chuyển sang chế độ xem Danh sách.
Nhấp vào biểu tượng (dropdown toggle) và bật Đã xuất bản.
Nhấp vào cột Đã xuất bản để sắp xếp lại theo sản phẩm đã xuất bản hoặc chưa xuất bản.
Chọn sản phẩm để xuất bản bằng cách tích vào ô tương ứng.
Trong cột Đã xuất bản, hãy tích vào ô cho bất kỳ sản phẩm nào đã chọn, sau đó Xác nhận để xuất bản chúng.
Trang cửa hàng¶
Để tùy chỉnh bố cục của trang chính Shop hoặc sửa đổi nội dung của trang, hãy nhấp vào Edit. Đi đến tab Blocks để thêm building blocks <../../websites/website/web_design/building_blocks> hoặc đến tab Customize để thay đổi bố cục trang hoặc thêm tính năng:
Layout: Chọn Grid hoặc List.
Size: Thiết lập số lượng sản phẩm hiển thị trên mỗi trang và mỗi dòng.
Style: Chọn Default, Cards, Thumbnails, hoặc Grid.
Kích thước hình ảnh: Chọn tỷ lệ khung hình cho hình ảnh sản phẩm: Phong cảnh (4/3), Mặc định (1/1), Chân dung (4/5) hoặc Dọc (2/3). Bạn cũng có thể điều chỉnh màn hình bằng cách thay đổi các tùy chọn Điền để phù hợp nhất với sở thích thiết kế của bạn.
- Thanh tìm kiếm: Bật/tắt công tắc để hiển thị thanh tìm kiếm ở đầu sản phẩm
trang.
Prod. Desc.: Bật/tắt công tắc để hiển thị mô tả sản phẩm bên dưới tên sản phẩm.
Categories: hiển thị danh mục sản phẩm ở Left, ở Top hoặc cả hai. Nếu chọn Left, bạn có thể bật Collapse Categories để thu gọn menu danh mục.
Datepicker: Bật công tắc để hiển thị lịch phạm vi ngày để kiểm tra tính khả dụng của các sản phẩm cho thuê trong một khoảng thời gian cụ thể. Ứng dụng cho thuê <../../sales/rental> phải được cài đặt để sử dụng tính năng này.
Attributes: Hiển thị các thuộc tính của sản phẩm ở Left và/hoặc hiển thị biểu tượng (dropdown toggle) ở Top cho phép khách hàng lọc sản phẩm dựa trên các thuộc tính của chúng.
Bộ lọc giá: Bật/tắt công tắc để hiển thị thanh Phạm vi giá, cho phép khách hàng lọc sản phẩm theo phạm vi giá cụ thể bằng cách kéo các tay cầm có thể điều chỉnh.
Thẻ sản phẩm: Bật/tắt công tắc để hiển thị Thẻ mẫu sản phẩm trên trang sản phẩm và cho phép khách hàng lọc sản phẩm bằng các thẻ đó bằng cách vào phần Thẻ ở cột bên trái.
Thanh trên cùng: Chọn Sắp xếp theo để hiển thị danh sách thả xuống trên thanh trên cùng để sắp xếp sản phẩm và/hoặc Bố cục để cho phép khách hàng chuyển sang chế độ xem lưới hoặc danh sách bằng các biểu tượng liên quan.
Sắp xếp mặc định: Chọn cách sắp xếp sản phẩm theo mặc định: Nổi bật, Mới nhất, Tên (AZ), Giá - Thấp đến Cao hoặc Giá - Cao đến Thấp.
Các nút:
Chọn tùy chọn (Giỏ hàng) để hiển thị biểu tượng (Thêm vào giỏ hàng) trên hình ảnh của mỗi sản phẩm, biểu tượng này sẽ đưa khách hàng đến trang thanh toán.
Chọn tùy chọn (Danh sách mong muốn) để hiển thị biểu tượng (Thêm vào danh sách mong muốn) trên hình ảnh của mỗi sản phẩm, cho phép khách hàng đã đăng nhập lưu sản phẩm vào danh sách mong muốn.
Chọn tùy chọn (So sánh) để hiển thị biểu tượng (So sánh) trên hình ảnh của mỗi sản phẩm, cho phép khách hàng :ref:`so sánh các sản phẩm<ecommerce/products/product-comparison> ` dựa trên các thuộc tính của chúng.
Mẹo
Để giới thiệu một sản phẩm, hãy vào product form<ecommerce/products/product-form> ` và nhấp vào biểu tượng :icon:`fa-star-o (Yêu thích) bên cạnh tên sản phẩm.
Trang sản phẩm¶
Để truy cập trang sản phẩm, hãy vào Shop và nhấp vào sản phẩm. Nhấp vào Edit để :ref:`customize<ecommerce/products/customization> ` trang hoặc :ref:`chỉnh sửa hình ảnh của nó<ecommerce/products/image-customization> `.
Để truy cập vào biểu mẫu sản phẩm backend, hãy nhấp vào nút Product ở góc trên bên phải của trang sản phẩm. Hoặc, hãy điều hướng đến và chọn sản phẩm. Bạn có thể định cấu hình trang sản phẩm từ biểu mẫu bằng cách thêm :ref:`variants<ecommerce/products/product-variants> `, :ref:`tài liệu số<ecommerce/products/digital-files> `, hoặc :ref:`dịch<ecommerce/products/translation> ` nội dung.
Mẹo
Nhấp vào nút thông minh Đi tới trang web để quay lại trang sản phẩm giao diện.
Tuỳ chỉnh¶
Để tùy chỉnh trang sản phẩm, hãy nhấp vào Chỉnh sửa. Đi đến tab Khối để thêm khối xây dựng <../../websites/website/web_design/building_blocks>.
Mẹo
Khi kéo và thả khối xây dựng trên trang sản phẩm, đặt khối đó ở trên hoặc dưới các đường màu xanh ở trên cùng hoặc dưới cùng sẽ làm cho khối đó hiển thị trên tất cả các trang sản phẩm.
Bạn có thể chỉnh sửa bất kỳ văn bản nào trên trang web của mình chỉ bằng cách nhấp vào văn bản đó khi ở chế độ Chỉnh sửa.
Đi tới tab Tùy chỉnh để sửa đổi bố cục trang hoặc thêm tính năng:
Điều khoản và Điều kiện: Bật/tắt công tắc để hiển thị liên kết đến điều khoản và điều kiện <../../finance/accounting/customer_invoices/terms_conditions> của bạn trên trang sản phẩm.
Khách hàng:
Xếp hạng: Cho phép người dùng cổng thông tin đã đăng nhập gửi đánh giá sản phẩm bằng cách nhấp vào các ngôi sao bên dưới tên sản phẩm và chia sẻ trải nghiệm của họ trong phần Đánh giá của khách hàng ở cuối. Đánh giá có thể nhìn thấy từ trang sản phẩm bằng cách sử dụng biểu tượng (plus) bên cạnh tiêu đề Đánh giá của khách hàng hoặc từ phần trò chuyện của biểu mẫu sản phẩm. Để hạn chế khả năng hiển thị đối với nhân viên nội bộ, hãy bật công tắc Công khai bên cạnh bình luận đánh giá.
Chia sẻ: Thêm các nút biểu tượng mạng xã hội và email cho phép khách hàng chia sẻ sản phẩm thông qua các kênh đó.
Chọn số lượng: Bật/tắt công tắc để cho phép khách hàng chọn số lượng sản phẩm họ muốn mua.
Chỉ định thuế: Bật/tắt công tắc để chỉ ra giá đã bao gồm hay chưa bao gồm thuế :ref:`VAT<ecommerce-price-management-tax-display> `.
Các biến thể: Hiển thị tất cả các sản phẩm có thể có các biến thể<ecommerce/products/product-variants> ` theo chiều dọc dưới dạng :guilabel:`Danh sách sản phẩm hoặc theo chiều ngang dưới dạng Tùy chọn có thể lựa chọn để tự mình biên soạn biến thể.
Thẻ sản phẩm: Bật/tắt công tắc để hiển thị Thẻ mẫu sản phẩm trên trang sản phẩm và cho phép khách hàng lọc sản phẩm bằng các thẻ đó.
Giỏ hàng:
Mua ngay: Thêm tùy chọn Mua ngay để đưa khách hàng đến trang thanh toán.
Danh sách mong muốn: Thêm tùy chọn Thêm vào danh sách mong muốn cho phép khách hàng đã đăng nhập lưu sản phẩm vào danh sách mong muốn.
So sánh: Thêm tùy chọn So sánh, cho phép khách hàng :ref:`so sánh sản phẩm<ecommerce/products/product-comparison> ` dựa trên các thuộc tính của chúng.
Đặc điểm kỹ thuật: Chọn Cuối trang để hiển thị danh sách chi tiết các thuộc tính và giá trị của chúng có sẵn cho sản phẩm. Tùy chọn này chỉ hoạt động đối với các sản phẩm có biến thể<ecommerce/products/product-variants> ` nếu :ref:`Công cụ so sánh sản phẩm<ecommerce/products/product-comparison> ` được bật trong Trang web :guilabel:`Cài đặt.
Ghi chú
Variants, Wishlist và Các tùy chọn So sánh phải được bật bằng cách vào , trong phần Shop - Products.
Các chức năng được kích hoạt sẽ áp dụng cho tất cả các trang sản phẩm.
Các sản phẩm có giá trị đơn cho thuộc tính của chúng sẽ không tạo ra biến thể nhưng vẫn được hiển thị trong Thông số kỹ thuật sản phẩm.
Tùy chỉnh hình ảnh¶
Để tùy chỉnh hình ảnh có sẵn trên trang sản phẩm, hãy chuyển đến tab Tùy chỉnh:
Chiều rộng hình ảnh: Thay đổi chiều rộng của hình ảnh sản phẩm hiển thị trên trang.
Layout: Bố cục Carousel cho phép khách hàng điều hướng từ hình ảnh này sang hình ảnh tiếp theo bằng cách sử dụng (left arrow) hoặc (right arrow); trong khi Grid hiển thị bốn hình ảnh theo bố cục hình vuông.
Phóng to hình ảnh: Chọn hiệu ứng phóng to cho hình ảnh sản phẩm: Kính lúp khi di chuột Bật lên khi nhấp, Cả hai hoặc Không có.
- Hình thu nhỏ: Căn chỉnh hình thu nhỏ trên (Left) hoặc
tại (Bottom).
Hình ảnh chính: Nhấp vào Thay thế để thay đổi hình ảnh chính của sản phẩm.
Hình ảnh bổ sung: Thêm hình ảnh hoặc video bổ sung (bao gồm qua URL) hoặc Xóa tất cả hình ảnh sản phẩm.
Ghi chú
Hình ảnh phải ở định dạng PNG hoặc JPG và có kích thước tối thiểu là 1024x1024 để có thể phóng to.
Biến thể sản phẩm¶
Các biến thể sản phẩm <../../sales/sales/products_prices/products/variants> là các phiên bản khác nhau của cùng một sản phẩm, chẳng hạn như nhiều màu sắc hoặc vật liệu khác nhau, có thể có sự khác biệt về giá cả và tính khả dụng.
Để cấu hình các biến thể sản phẩm cho một sản phẩm:
Vào .
Cuộn xuống phần Cửa hàng - Sản phẩm và bật tính năng Biến thể sản phẩm.
Truy cập vào biểu mẫu sản phẩm <ecommerce/products/product-form> ` và đi đến tab :guilabel:`Thuộc tính & Biến thể, nơi bạn có thể thêm các thuộc tính và giá trị, cho phép khách hàng cấu hình và chọn các biến thể sản phẩm trên trang sản phẩm. Đối với nhiều thuộc tính, bạn có thể kết hợp chúng để tạo ra các biến thể cụ thể.
Để hiển thị hoặc ẩn một thuộc tính trên trang Cửa hàng và cho phép khách truy cập lọc các thuộc tính đó, hãy vào , nhấp vào thuộc tính và chọn Hiển thị hoặc Ẩn trong trường Hiển thị bộ lọc thương mại điện tử.
Mẹo
Để hiển thị các thuộc tính sản phẩm trên trang Cửa hàng chính<ecommerce/products/shop-page> `, đặt tính năng :guilabel:`Attributes thành Left bằng trình chỉnh sửa trang web.
Để nhóm các thuộc tính trong cùng một phần khi so sánh sản phẩm<ecommerce/products/product-comparison> `, hãy đi tới trường :guilabel:`Danh mục thương mại điện tử và chọn một danh mục hiện có hoặc tạo một danh mục mới <../../websites/ecommerce/products>.
Ghi chú
Cần có hai giá trị thuộc tính để bộ lọc có thể hiển thị.
Xem thêm
Các biến thể sản phẩm <../../sales/sales/products_prices/products/variants>
Tập tin kỹ thuật số¶
Bạn có thể liên kết các tệp kỹ thuật số như chứng chỉ, sách điện tử hoặc hướng dẫn sử dụng với sản phẩm. Các tài liệu này có sẵn :ref:`trước khi thanh toán<ecommerce-products-digital-files-before-payment> ` trên trang sản phẩm hoặc trong cổng thông tin khách hàng :ref:`sau khi thanh toán<ecommerce-products-digital-files-after-payment> `.
Để liên kết một tệp kỹ thuật số với một sản phẩm, hãy đi tới biểu mẫu product<ecommerce/products/product-form> ` và nhấp vào nút thông minh :guilabel:`Documents. Sau đó, nhấp vào Upload để tải tệp trực tiếp lên hoặc để có thêm tùy chọn, nhấp vào New, sau đó nhấp vào Upload your file.
Mẹo
Bạn có thể liên kết URL thay vì tệp kỹ thuật số. Để thực hiện, hãy nhấp vào New, đi đến trường Type và chọn URL.
Để chỉnh sửa một tệp hiện có, hãy nhấp vào (menu thả xuống) ở góc trên bên phải của thẻ tài liệu và nhấp vào Chỉnh sửa.
Có thể xem file kỹ thuật số trước khi thanh toán¶
Để làm cho tệp có sẵn trên trang sản phẩm (trước khi thanh toán), hãy để trống trường Khả năng hiển thị và bật nút Hiển thị trên trang sản phẩm.

Tệp kỹ thuật số có sẵn sau khi thanh toán¶
Để làm cho tệp có sẵn (sau khi thanh toán), hãy đặt trường Khả năng hiển thị thành Đơn hàng đã xác nhận và tắt công tắc Hiển thị trên trang sản phẩm.
Bản dịch¶
Nếu trang web của bạn có nhiều ngôn ngữ, bạn có thể dịch thông tin sản phẩm trực tiếp trên biểu mẫu :ref:`product<ecommerce/products/product-form> `. Các trường hỗ trợ nhiều ngôn ngữ có thể được nhận dạng bằng chữ viết tắt ngôn ngữ (ví dụ: EN) bên cạnh trường.
Các lĩnh vực liên quan đến thương mại điện tử cần dịch là:
Tên sản phẩm.
Thông báo hết hàng (trong tab Bán hàng).
Mô tả bán hàng (trong tab Bán hàng).
Ghi chú
Có nội dung chưa được dịch trên trang web có thể gây bất lợi cho trải nghiệm của người dùng và SEO <../../websites/website/pages/seo>. Bạn có thể sử dụng tính năng Translate <../website/configuration/translate> để dịch nội dung của trang.
Để kiểm tra ngôn ngữ của trang web, hãy vào và đi đến phần Thông tin trang web.
Tính khả dụng của trang web¶
Để thiết lập tính khả dụng của trang web sản phẩm, hãy điều hướng đến biểu mẫu product<ecommerce/products/product-form> `, hãy chuyển đến tab :guilabel:`Bán hàng và trong phần Cửa hàng thương mại điện tử, hãy chọn Trang web mà bạn muốn sản phẩm có sẵn. Để trống trường này để sản phẩm có sẵn trên tất cả các trang web.
Ghi chú
Bạn có thể cung cấp sản phẩm trên một trang web hoặc tất cả các trang web, nhưng không thể chỉ chọn một số trang web.
Quản lý kho¶
Để bật và cấu hình các tùy chọn quản lý hàng tồn kho, hãy vào , cuộn xuống phần Shop - Products và phần phụ Inventory Defaults.
Tồn kho¶
Trong phần phụ Inventory Defaults, hãy điền vào các trường sau:
Kho <../../inventory_and_mrp/inventory/warehouses_storage/inventory_management/warehouses>.
Hết hàng: Bật Tiếp tục bán để cho phép khách hàng đặt hàng ngay cả khi sản phẩm hết hàng. Bỏ chọn hộp để ngăn đơn hàng.
Hiển thị số lượng khả dụng: Hiển thị số lượng khả dụng còn lại dưới ngưỡng quy định trên trang sản phẩm. Số lượng khả dụng được tính dựa trên số lượng Còn hàng trừ đi số lượng đã dành cho chuyển khoản đi.
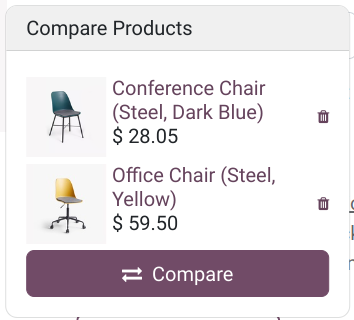
So sánh sản phẩm¶
Để cho phép khách truy cập trang web so sánh sản phẩm dựa trên thuộc tính của chúng, hãy vào , cuộn xuống phần Shop - Products và bật Product Comparison Tool.
Biểu tượng (So sánh) hiện khả dụng trên mỗi thẻ sản phẩm trên trang cửa hàng chính khi khách hàng di chuột qua biểu tượng đó. Để so sánh sản phẩm, khách hàng có thể nhấp vào tùy chọn (So sánh) trên các sản phẩm họ muốn so sánh, sau đó nhấp vào So sánh trong cửa sổ bật lên ở cuối trang để đến phần tóm tắt so sánh.

Ghi chú